一、AJAX 简单介绍
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
AJAX 是一种用于创建高速动态网页的技术。
通过在后台与server进行少量数据交换。AJAX 能够使网页实现异步更新。这意味着能够在不又一次载入整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)假设须要更新内容。必须重载整个网页页面。
AJAX 技术的广泛使用。对B/S模式应用慢慢代替了桌面软件起到了非常大的推动作用。
二、同步、异步传输的差别
异步传输是面向字符的传输。它的单位是字符;而同步传输是面向比特的传输,它的单位是桢,它传输的时候要求接受方和发送方的时钟是保持一致的。
异步传输
详细来说,异步传输是将比特分成小组来进行传送。一般每一个小组是一个8位字符,在每一个小组的头部和尾部都有一个開始位和一个停止位,它在传送过程中接收方和发送方的时钟不要求一致。也就是说,发送方能够在不论什么时刻发送这些小组。而接收方并不知道它什么时候到达。
一个最明显的样例就是计算机键盘和主机的通信。按下一个键的同一时候向主机发送一个8比特位的ASCII代 码。键盘能够在不论什么时刻发送代码,这取决于用户的输入速度。内部的硬件必须能够在不论什么时刻接收一个键入的字符。这是一个典型的异步传输过程。
异步传输存在 一个潜在的问题,即接收方并不知道数据会在什么时候到达。在它检測到数据并做出响应之前,第一个比特已经过去了。这就像有人出乎意料地从后面走上来跟你说 话,而你没来得及反应过来。漏掉了最前面的几个词。因此,每次异步传输的信息都以一个起始位开头。它通知接收方数据已经到达了。这就给了接收方响应、接收 和缓存数据比特的时间。在传输结束时。一个停止位表示该次传输信息的终止。依照惯例。空暇(没有传送数据)的线路实际携带着一个代表二进制1的信号。步传输的開始位使信号变成0。其它的比特位使信号随传输的数据信息而变化。最后,停止位使信号又一次变回1,该信号一直保持到下一个開始位到达。
比如在键盘上数字“1”,依照8比特位的扩展ASCII编码,将发送“00110001”,同一时候须要在8比特位的前面加一个起始位,后面一个停止位。
同步传输
同步传输的比特分组要大得多。它不是独立地发送每一个字符,每一个字符都有自己的開始位和停止位,而是把它们组合起来一起发送。
我们将这些组合称为数据帧,或简称为帧。
数据帧的第一部分包括一组同步字符,它是一个独特的比特组合,相似于前面提到的起始位,用于通知接收方一个帧已经到达,但它同一时候还能确保接收方的採样速度和比特的到达速度保持一致,使收发两方进入同步。
帧的最后一部分是一个帧结束标记。
与同步字符一样。它也是一个独特的比特串,相似于前面提到的停止位,用于表示在下一帧開始之前没有别的即将到达的数据了。
同步传输通常要比异步传输高速得多。接收方不必对每一个字符进行開始和停止的操作。一旦检測到帧同步字符,它就在接下来的数据到达时接收它们。另外,同步传输的开销也比較少。比如,一个典型的帧可能有500字节(即4000比特)的数据,当中可能仅仅包括100比特的开销。这时,添加的比特位使传输的比特总数添加2.5%,这与异步传输中25 %的增值要小得多。随着数据帧中实际数据比特位的添加。开销比特所占的百分比将对应地降低。可是,数据比特位越长,缓存数据所须要的缓冲区也越大。这就限制了一个帧的大小。另外,帧越大,它占领传输媒体的连续时间也越长。在极端的情况下,这将导致其它用户等得太久。
了解了同步和异步的概念之后。大家应该对ajax为什么能够提升用户体验应该比較清晰了,它是利用异步请求方式的。打个比方。假设如今你家里所在的小区因 某种情况而面临停水,如今有关部门发布了两种方案。一是全然停水8个小时。在这8个小时内全然停水。8个小时后恢复正常。二是不全然停水10 个小时,在这10个小时内水没有全然断,仅仅是流量比原来小了非常多,在10个小时后恢复正常流量,那么,假设是你你会选择哪种方式呢?显然是后者。
三、AJAX 所包括的技术
大家都知道ajax并不是一种新的技术,而是几种原有技术的结合体。
它由下列技术组合而成。
1.使用CSS和XHTML来表示。
2. 使用DOM模型来交互和动态显示。 3.使用XMLHttpRequest来和server进行异步通信。
4.使用javascript来绑定和调用。
在上面几中技术中,除了XmlHttpRequest对象以外,其它全部的技术都是基于web标准而且已经得到了广泛使用的,XMLHttpRequest尽管眼下还没有被W3C所採纳。可是它已经是一个事实的标准,由于眼下差点儿全部的主流浏览器都支持它。
四、XMLHttpRequest 对象
Ajax的原理简单来说通过XmlHttpRequest对象来向server发异步请求,从server获得数据。然后用javascript来操作DOM而更新页面。这当中最关键的一步就是从server获得请求数据。要清晰这个过程和原理。我们必须对 XMLHttpRequest有所了解。
XMLHttpRequest是ajax的核心机制,它是在IE5中首先引入的,是一种支持异步请求的技术。简单的说,也就是javascript能够及时向server提出请求和处理响应,而不堵塞用户。达到无刷新的效果。
所以我们先从XMLHttpRequest讲起,来看看它的工作原理。 首先,我们先来看看XMLHttpRequest这个对象的属性。 它的属性有:
onreadystatechange 每次状态改变所触发事件的事件处理程序。
responseText 从server进程返回数据的字符串形式。 responseXML 从server进程返回的DOM兼容的文档数据对象。
status 从server返回的数字代码。比方常见的404(未找到)和200(已就绪) status Text 伴随状态码的字符串信息 readyState 对象状态值 0 (未初始化) 对象已建立。可是尚未初始化(尚未调用open方法) 1 (初始化) 对象已建立,尚未调用send方法 2 (发送数据) send方法已调用,可是当前的状态及http头未知 3 (数据传送中) 已接收部分数据,由于响应及http头不全,这时通过responseBody和responseText获取部分数据会出现错误。 4 (完毕) 数据接收完毕,此时能够通过通过responseXml和responseText获取完整的回应数据
创建 XMLHttpRequest 对象
全部现代浏览器 (IE7+、Firefox、Chrome、Safari 以及 Opera) 都内建了 XMLHttpRequest 对象。
通过一行简单的 JavaScript 代码,我们就能够创建 XMLHttpRequest 对象。
创建 XMLHttpRequest 对象的语法:
xmlhttp=new XMLHttpRequest();
老版本号的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象:
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); 实例一
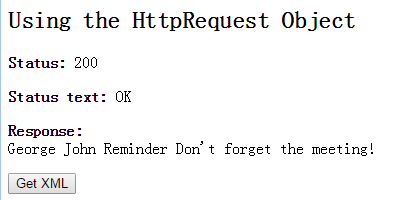
Using the HttpRequest Object
Status:
Status text:
Response:
运行结果:
凝视:onreadystatechange 是一个事件句柄。
它的值 (state_Change) 是一个函数的名称,当 XMLHttpRequest 对象的状态发生改变时,会触发此函数。状态从 0 (uninitialized) 到 4 (complete) 进行变化。
仅在状态为 4 时。我们才运行代码。
为什么使用 Async=true ? 我们的实例在 open() 的第三个參数中使用了 “true”。该參数规定请求是否异步处理。
True 表示脚本会在 send() 方法之后继续运行,而不等待来自server的响应。
onreadystatechange 事件使代码复杂化了。可是这是在没有得到server响应的情况下。防止代码停止的最安全的方法。
通过把该參数设置为 “false”。能够省去额外的 onreadystatechange 代码。
假设在请求失败时是否运行其余的代码无关紧要,那么能够使用这个參数。
XML / ASP实例
您也能够把 XML 文档打开并发送到server上的 ASP 页面。分析此请求,然后传回结果。
ASP 页面,由 VBScript 编写:
<%set xmldoc = Server.CreateObject("Microsoft.XMLDOM")xmldoc.async=falsexmldoc.load(request)for each x in xmldoc.documentElement.childNodes if x.NodeName = "to" then name=x.textnextresponse.write(name)%> 通过使用 response.write 属性把结果传回client。
运行结果:
: George
五、AJAX 的缺点
AJAX的长处不言而喻。
以下所阐述的ajax的缺陷都是它先天所产生的。
1、ajax干掉了backbutton。即对浏览器后退机制的破坏。后退button是一个标准的web网站的重要功能。可是它没法和js进行非常好的合作。这是ajax所带来的一个比較严重的问题,由于用户往往是希望能够通过后退来取消前一次操作的。那么对于这个问题有没有办法?答案是肯定的,用过Gmail的知道,Gmail以下採用的ajax技术攻克了这个问题,在Gmail以下是能够后退的,可是,它也并不能改变ajax的机制,它仅仅是採用的一个比較笨可是有效的办法。即用户单击后退button訪问历史记录时。通过创建或使用一个隐藏的IFRAME来重现页面上的变更。(比如。当用户在Google Maps中单击后退时,它在一个隐藏的IFRAME中进行搜索。然后将搜索结果反映到Ajax元素上,以便将应用程序状态恢复到当时的状态。
)
可是。尽管说这个问题是能够解决的,可是它所带来的开发成本是非常高的,和ajax框架所要求的高速开发是相背离的。这是ajax所带来的一个非常严重的问题。2、安全问题
技术同一时候也对IT企业带来了新的安全威胁,ajax技术就如同对企业数据建立了一个直接通道。这使得开发人员在不经意间会暴露比以前很多其它的数据和server逻辑。ajax的逻辑能够对client的安全扫描技术隐藏起来,同意黑客从远端server上建立新的攻击。还有ajax也难以避免一些已知的安全弱点,诸如跨网站脚步攻击、SQL注入攻击和基于credentials的安全漏洞等。
3、对搜索引擎的支持比較弱。
4、破坏了程序的异常机制。至少从眼下看来,像ajax.dll。ajaxpro.dll这些ajax框架是会破坏程序的异常机制的。
关于这个问题,我以前在开发过程中遇到过,可是查了一下网上差点儿没有相关的介绍。
后来我自己做了一次试验。分别採用ajax和传统的form提交的模式来删除一条数据……给我们的调试带来了非常大的困难。
5、另外,像其它方面的一些问题。比方说违背了url和资源定位的初衷。比如,我给你一个url地址。假设採用了ajax技术,或许你在该url地址以下看到的和我在这个url地址下看到的内容是不同的。
这个和资源定位的初衷是相背离的。
6、一些手持设备(如手机、PDA等)如今还不能非常好的支持ajax,比方说我们在手机的浏览器上打开採用ajax技术的网站时,它眼下是不支持的,当然,这个问题和我们没太多关系。
注:”二、同步、异步传输的差别“、”三、ajax所包括的技术“和”五、AJAX 的缺点“主要来自于文章: